Download Load Svg Image In Android - 276+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e261.blogspot.com/2021/04/load-svg-image-in-android-276-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Load Svg Image In Android - 276+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Load Svg Image In Android - 276+ File for Free I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file
Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Glidetovectoryou enables you to easily load your remote vector images (only.svg are supported for now) like other image formats. Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. In the users post he asks a similar question and suggest he uses:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Create a member variable for the imageview in your layout file

Create a SVG Loading Animation with Adobe Illustrator ... from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Load Svg Image In Android - 276+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File The library is based on glide and offers the same functionalities + svg support. Now there is no need to create different size image for mdpi, hdpi. Can anyone be as kind to give a step by step process of the simplest to. Fetching an svg from the web and displaying it in an app. Ahmadrosid add sample to load svg from custom uri. Create a member variable for the imageview in your layout file By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. By default, android's imageview does not support svgs (why?). In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app.
Load Svg Image In Android - 276+ File for Free SVG, PNG, EPS, DXF File
Download Load Svg Image In Android - 276+ File for Free The library is based on glide and offers the same functionalities + svg support. In the users post he asks a similar question and suggest he uses:
Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
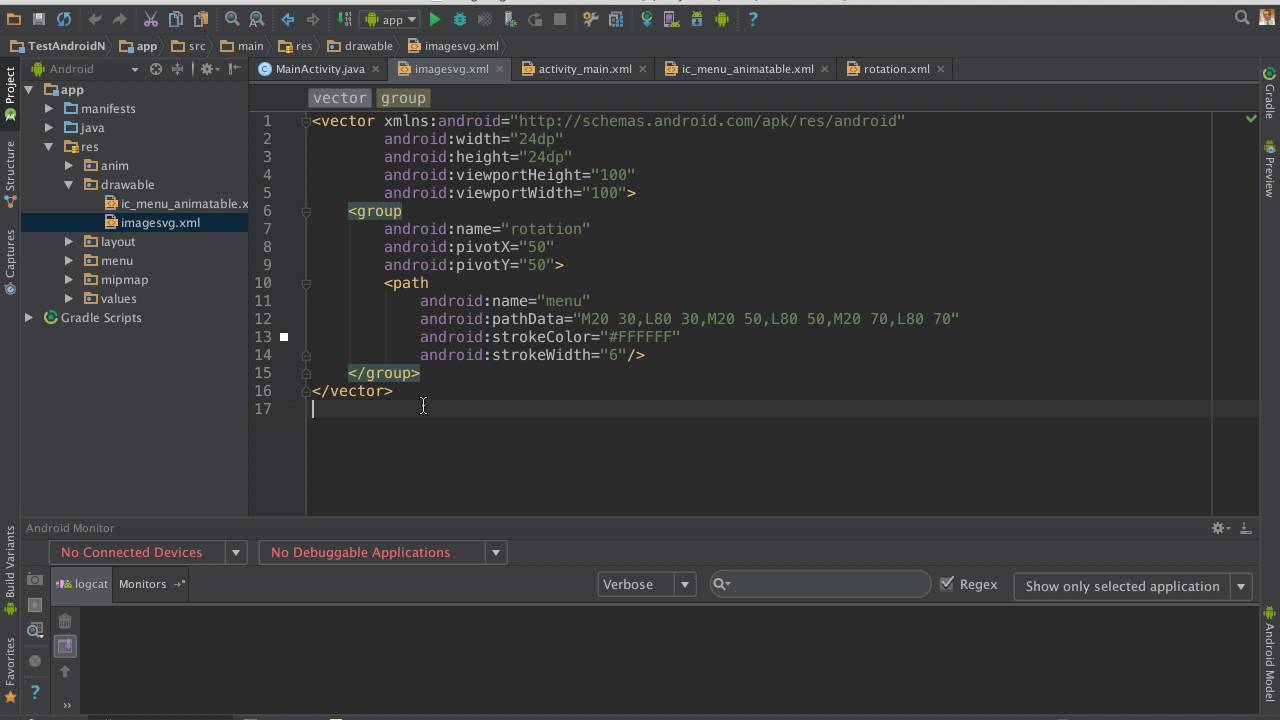
While android does not support svgs (scalable vector graphics) directly, with the launch of lollipop a new class was introduced called vectordrawable it is similar to a svg file. SVG Cut Files
Android Developers Blog: Android Studio 1.4 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Import SVG File in Android Studio - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android in vector by AeroleFlock on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file
Internal error parsing svg file in android studio - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses:
Add Multi-Density Vector Graphics | Android Studio ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app.
Utgivelse 11. august 2020 - Wallbox Academy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Glidetovectoryou enables you to easily load your remote vector images (only.svg are supported for now) like other image formats. Create a member variable for the imageview in your layout file
10+ Best Pure CSS Loading Spinners For Front-end ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Vector Asset Creator for Android - APK Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app.
Create a SVG Loading Animation with Adobe Illustrator ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android, loading, mobile icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Glidetovectoryou enables you to easily load your remote vector images (only.svg are supported for now) like other image formats. In the users post he asks a similar question and suggest he uses:
¿Que es una imagen vectorial SVG?, ¿Como incorporar un SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file Glidetovectoryou enables you to easily load your remote vector images (only.svg are supported for now) like other image formats.
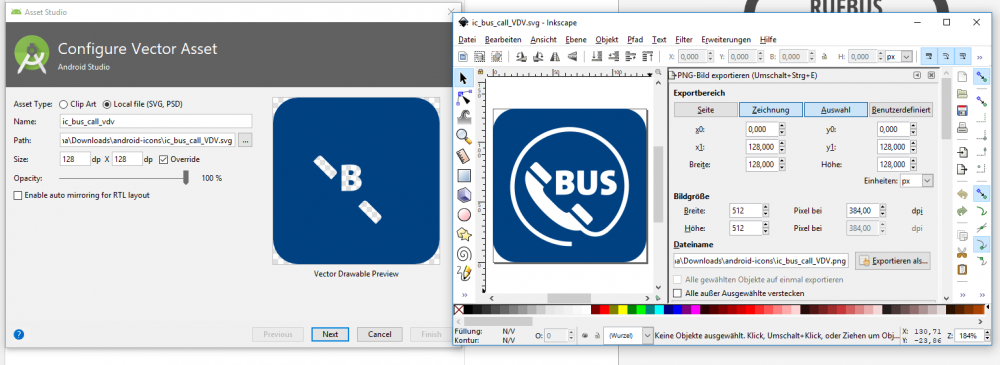
Why does Android Asset Studio cut my vector images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Menu Grid App View Application Outline Svg Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Glidetovectoryou enables you to easily load your remote vector images (only.svg are supported for now) like other image formats. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
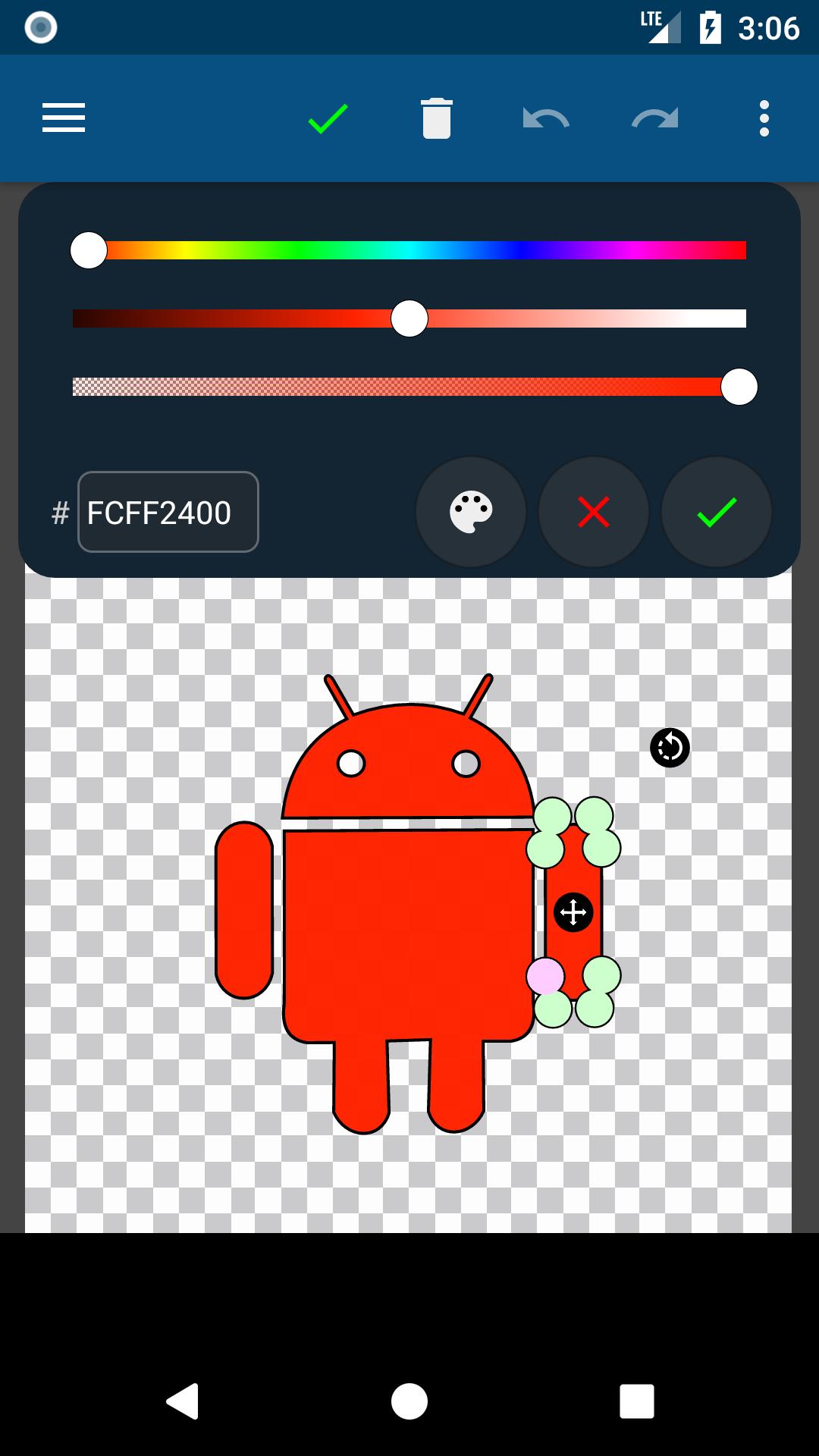
Android Color Palette Svg Png Icon Free Download (#411294 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses:
GitHub - rtheunissen/md-preloader: A CSS animated SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app.
Android Lollipop Material Design Spinner | Thomas' Miniblog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
How to use Vector Drawable in Android for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
Social Android Outline Svg Png Icon Free Download (#411850 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Boat Svg Png Icon Free Download (#411272 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Glidetovectoryou enables you to easily load your remote vector images (only.svg are supported for now) like other image formats.
เมื่อเหล่าสมาชิกวง BTS ส่งมอบความรักให้แฟน ๆ ทั่วโลก ด้วย ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Simple Flexible Loading Overlay Plugin With jQuery ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to.
Download Add the image overlay to the map overlay = l.imageoverlay(imageurl, imagebounds,{interactive: Free SVG Cut Files
Android Vector Drawable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to.
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Ic Search Android Svg Png Icon Free Download (#176563 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. Create a member variable for the imageview in your layout file
Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file
HP Compaq nc6120 Notebook PC Software and Driver Downloads ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to.
10+ Best Pure CSS Loading Spinners For Front-end ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app.
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Free Download: 25 Loading Vector Icons - Dreamstale for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. In the users post he asks a similar question and suggest he uses:
Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to.
How to Use "animateTransform" for Inline SVG Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file
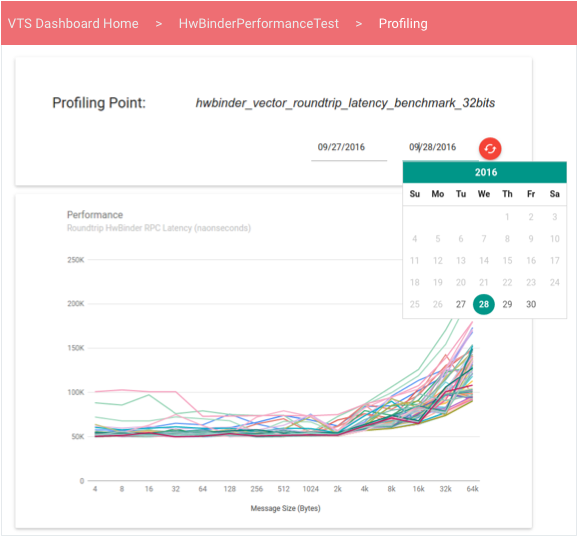
VTS Dashboard UI | Android Open Source Project for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How to use Vector Drawable in Android for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app.
Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file
Affinity created SVGs break at import in android studio ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to.
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
GitHub - 81813780/AVLoadingIndicatorView: Nice loading ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app.
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
SVG Converter Pro - Android Apps on Google Play for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to.
Social Android Outline Svg Png Icon Free Download (#411850 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app.
Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses:
How do you make an Android loading icon in Illustrator ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
Load SVG file from URL on ImageView for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file
Back Android Svg Png Icon Free Download (#207117 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
SVG 101: The Power of SVG - Web Ascender for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses:
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to.
Vorwandinstallationssystem LIS - H. Höll for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Android Lollipop Material Design Spinner | Thomas' Miniblog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses:
Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to.
Robot Android Droid Svg Png Icon Free Download (#561410 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses:
Five Educational Android Apps for Chromebooks - Tom Mullaney for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app.
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
